Remote Debugging Local Websites on Android Phones
October 8th, 2022

When working on a website its vitally important that you test the site on as many screen sizes and devices as you possibly can. Whilst modern browsers provide good tools to simulate phone screens there really isn't anything as close as developing directly on the phone itself.
If your site is available outside of your computer, on a local IP address for example, you could simply access the site on your phone via the IP address. This is also made easier using a sync/sharing tool such as BrowserSync.
The problem comes when you need to inspect the site to help debug an issue. Modern desktop browsers have fantastic developer tools but these aren't usually available on phones.
However, it IS possible to use Google Chrome's developer tools with a connected Android Phone. See this Google article on setting it up:
https://developer.chrome.com/docs/devtools/remote-debugging/
Debugging public sites
The workflow below works for most users. See Troubleshooting: DevTools is not detecting the Android device for more help.
-
Open the Developer Options screen on your Android. See Configure On-Device Developer Options.
-
Select Enable USB Debugging.
-
On your development machine, open Chrome.
-
Go to
chrome://inspect#devices. -
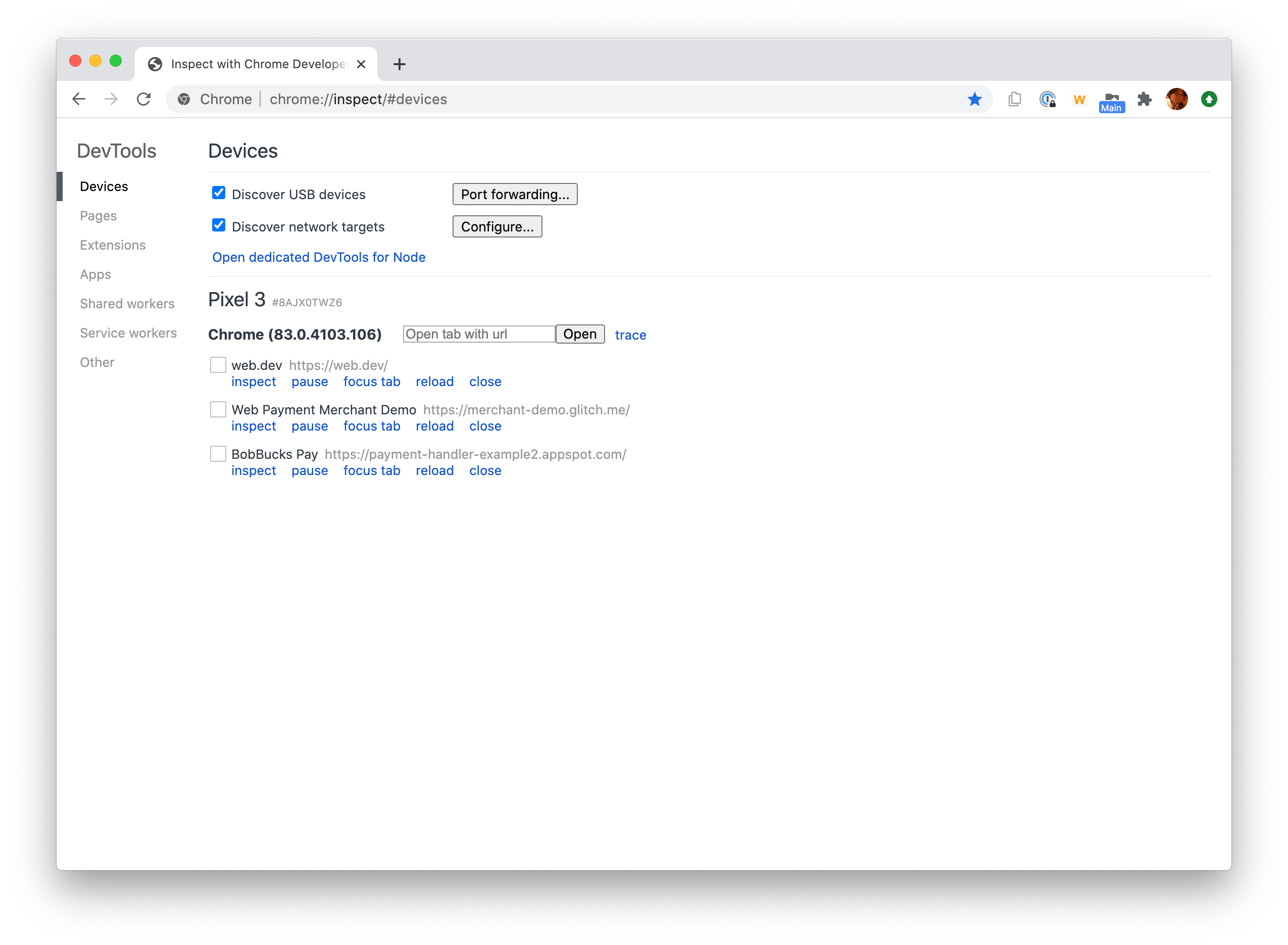
Make sure that the Discover USB devices checkbox is enabled.

Figure 2. The Discover USB Devices checkbox is enabled
-
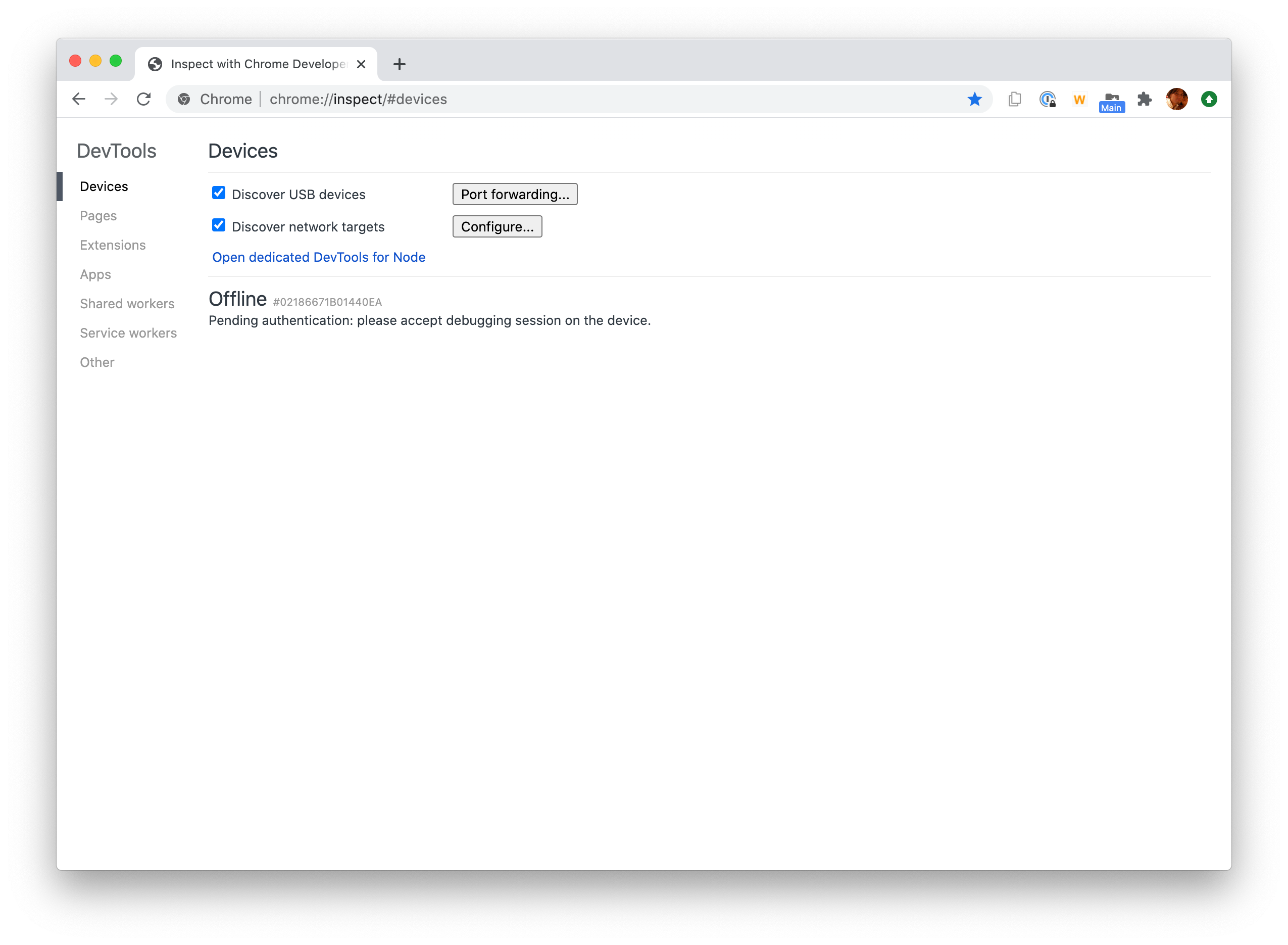
Connect your Android device directly to your development machine using a USB cable. Your Android device may ask you to confirm that you trust this computer. The first time you do this, you usually see that DevTools has detected an offline device. If you see the model name of your Android device, then DevTools has successfully established the connection to your device. Continue to Step 2.

Figure 3. The Remote Target has successfully detected an offline device that is pending authorization
-
If your device is showing up as Offline, accept the Allow USB Debugging permission prompt on your Android device.
Debugging local dev sites
Use something like browser-sync to forward:
npm install -g browser-sync
browser-sync https://www.euperia.com.test
Then. using the chrome://inspect#devices page, open a tab on the phone for the url provided by browser-sync:
https://192.168.1.11:3000
Note: You will need to accept the 'unsafe' message if you are using https.